Cookie Banner mit Elementor Pro PopUps erstellen
Erstelle mit dem Pixelmate und Elementor Pro individuelle Cookie Banner. Nutze dafür den PopUp Builder von Elementor Pro und die neue Integration von Elementor Pro im Pixelmate Plugin.
Was du dafür brauchst:
- Elementor Pro Lizenz
- Pixelmate Lizenz
Ein eigenes Cookie Banner PopUp zu erstellen geht seit dem neuen Pixelmate Update (4.3.4) ganz leicht. Wenn du dich mit Elementor auskennst, reicht dir vielleicht unsere Kurzanleitung. Ansonsten gibt es eine Schritt für Schritt Anleitung mit vielen Screenshots, die alle Fragen klären sollte. Im ersten Schritt gestaltest du dein PopUp Banner. Im zweiten Schritt verbindest du es mit dem Pixelmate. Los geht’s.
Kurzanleitung
Erstelle mit dem Pop Up Builder von Elementor Pro ein Cookie Banner Template. Füge für den Button „Alle zulassen“ die CSS Klasse pixelmate-elementor-allow ein. Für den „Alle ablehnen“ Button füge die CSS Klasse pixelmate-elementor-deny ein. Für den „Einstellungen“ Button füge die CSS Klasse pixelmate-elementor-settings ein. Veröffentliche dein Template. Dann gehe über das Dashboard unter DSGVO Pixelmate zu Design Anpassungen. Unter Position des Cookie Banners wähle Eigenes Elementor PopUp. Wähle unter Elementor PopUp dein Template. Klicke auf Update.
Schritt eins: Mit Elementor Pro ein PopUp Template erstellen oder importieren
Als erstes kannst du dich entscheiden, ob du dein PopUp Template komplett selbst erstellen willst, oder unser kostenloses Template als Vorlage verwendest.
Template Vorlage anpassen
Die einfachste Variante ist, dass du dir unser Cookie Banner Template runter lädst. Danach kannst du das Template direkt in Elementor anpassen, wie du es gewohnt bist. Vergiss nach dem Download nicht die .zip Datei zu entpacken.

Im Dashboard deiner WordPress Website findest du unter Templates > PopUps den Button „Templates importieren„. Darunter kannst du deine „Datei auswählen“ und bestätigst mit „Jetzt importieren„.

Jetzt kannst du unser „Schwarzes Template“ oben in der Liste deiner Templates sehen. Als nächstes klickst du aus „Mit Elementor bearbeiten„.

Das PopUp kannst du so bearbeiten wie jeden anderen Bereich deiner Website, den du mit Elementor gestaltest. Wichtig ist, dass du die CSS-Klassen bei den Buttons nicht löschst, die sind wichtig für die Funktionalität.

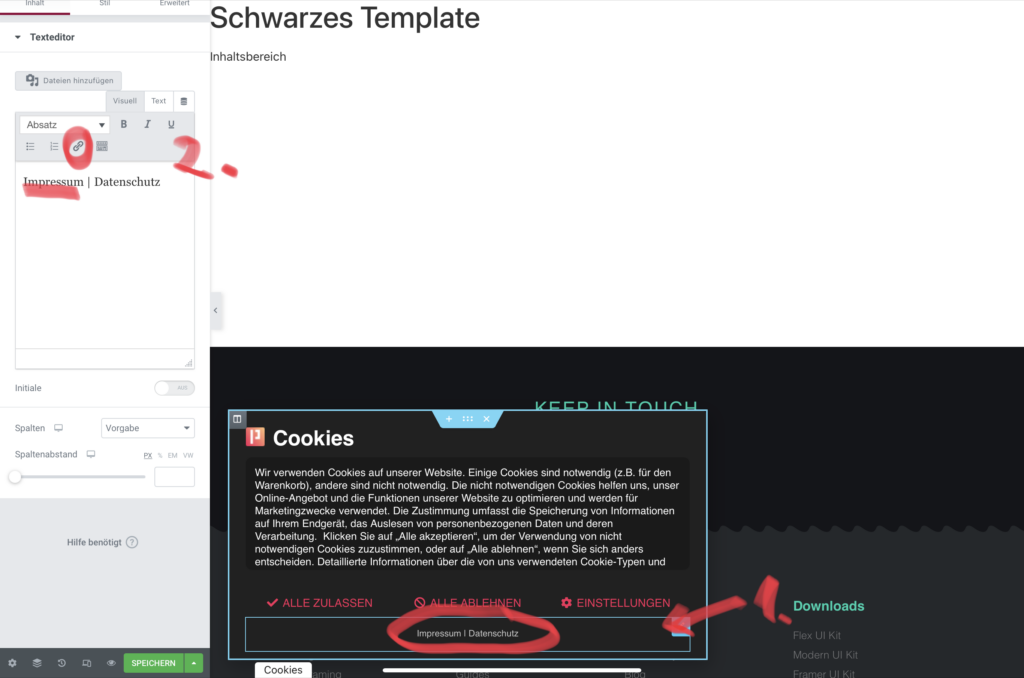
Denk daran Impressum und Datenschutzerklärung zu verlinken oder raus zu nehmen.
Du kannst dir dein Cookie Banner PopUp auch ganz neu entwerfen.
Eigenes Cookie Banner mit Elementor Pro PopUps erstellen

Gehe über dein WordPress Dashboard unter Templates zu PopUps und klicke auf Neu hinzufügen.

Gib deinem Template einen Namen und klicke auf Template erstellen.

Genau wie bei anderen Bereichen deiner Website, kannst du jetzt per drag&drop Titel, Text und Buttons in das Feld für dein Cookie Banner ziehen.

Jetzt wird es etwas komplizierter. Jeder Button auf deinem Cookie Banner braucht eine bestimmte CSS-Klasse. Dafür wählst du deinen Button an, klickst links oben auf Erweitert und findest in der Liste die sich ausklappt bei CSS-Klassen ein freies Eingabefeld.
Bei dem Button „Alle zulassen“ gibst du unter CSS-Klassen pixelmate-elementor-allow ein. Bei dem Button „Alle ablehnen“ gibst du die CSS Klasse pixelmate-elementor-deny ein. Und bei dem „Einstellungen“ Button fügst du die CSS Klasse pixelmate-elementor-settings hinzu. Ist dir das zu kompliziert, kannst du auch unser Beispiel Template weiter oben runterladen, da sind alle CSS-Klassen mit drin.

Als nächstes schau links unten unter Einstellungen. Standardmäßig werden hier Überlagerung und Close Button gezeigt. Du solltest sie aber verstecken. Wenn du die Überlagerung zeigen möchtest musst du Links zu Impressum und Datenschutzerklärung in dein Cookie Banner nehmen, da sie immer erreichbar sein müssen. Und wenn Leute den Close Button von deinem Banner nutzen würden, würde das Banner bei jedem neuen Laden der Website wieder aufpoppen, was lästig ist.

Wenn du mit deinem Design zufrieden bist, kannst du dein Template mit dem bunten Button links unten Veröffentlichen. Dann wirst du gefragt wo du das Template anzeigen möchtest. Wähle ganze Website aus. Klicke auf Nächster, nochmal auf Nächster und schließe mit save&close.
Hurra! Du hast ein eigenes Cookie Banner PopUp erschaffen.
Cookie Banner PopUp mit dem Pixelmate verbinden
Dein neues Cookie Banner PopUp mit dem Pixelmate zu verbinden ist ganz einfach.
In deinem WordPress Dashboard findest du unter dem Punkt DSGVO Pixelmate die Option Design Anpassungen. Unter Position des Cookie Banners wählst du jetzt Eigenes Elementor PopUp aus.
Unter Elementor PopUp wählst du jetzt dein PopUp aus. Rechts oben findest du den Button Update. Klicke ihn an und es ist geschafft. Ein voll funktionierendes Cookie Banner PopUp wurde von dir erschaffen.
Ich hoffe diese Anleitung konnte dir helfen. Wenn du noch Fragen hast kontaktiere uns gern.