So bindest du Google Fonts bei WordPress lokal ein (mit dem Pixelmate)
Disclaimer: Dieser Artikel ist keine Rechtsberatung und kann keine Rechtsberatung ersetzen. Es handelt sich um eine generelle Anleitung, die mögliche Einzelfälle nicht berücksichtigt.
In diesem Artikel erkläre ich dir wie du Google Fonts mit dem Pixelmate lokal auf deiner WordPress Website einbindest.
Kurze, einfache Erklärung zu den technischen Begriffen in diesem Artikel.
- Google Fonts – kostenlose Schriftarten des Google Unternehmen.
- WordPress – beliebtes System um Website zu kreieren.
- Plugins – Programme für zusätzliche Funktionen auf WordPress Websites.
- Pixelmate – Plugin, dass Cookiebanner generiert.
- Cookiebanner – kleine, nervige Mitteilung, die man bestätigen oder ablehnen muss, bevor man eine Website nutzen kann.
- DSGVO – Datenschutzgrundverordnung: Gesetz, das den Datenschutz im Internet regelt und Website Betreiber manchmal zur Verzweiflung bringt.
- Abmahnung – verschicken Anwälte, die gezielt nach kleinen Verstößen gegen die DSGVO suchen, meist an Privatpersonen und kleine Unternehmen.
- Server – Ort an dem eine Website gespeichert ist.
- lokal einbinden – etwas auf dem Server einer Website speichern.
- remote einbinden/laden – etwas von einem anderen Server laden.
Was sind Google Fonts und was haben sie mit der DSGVO zu tun?
Google Fonts (dt. Google Schriftarten), sind beliebte kostenlose Schriftarten, die auf vielen Websites zu finden sind. Für viele Websitebetreiber sind Google Fonts die erste Wahl, weil sie leicht einzubinden sind und viele Design Möglichkeiten bieten.
Im Herbst 2022 sind Google Fonts leider vielen Nutzern zum Problem geworden. Die Schriftarten sind nämlich auf vielen Websites nicht datenschutzkonform eingebunden worden. Das haben sich einige Anwaltskanzleien zu Nutze gemacht und Abmahnungen verschickt. Websitebetreiber werden darin aufgefordert Schadensersatz und Anwaltsgebühren zu zahlen und außerdem: Google Fonts lokal einzubinden.
Was bedeutet "Google Fonts lokal einbinden"?
Google Fonts sind „normalerweise“ kein fester (lokaler) Bestandteil einer Website. Sie werden meist „remote“ geladen. Das heißt: Wenn mein Yogastudio auf seiner Website eine Google Schriftart nutzt, dann wurde diese Schriftart nicht standardmäßig auf der Website des Studios (also lokal) eingebunden. Stattdessen wird eine Verbindung zwischen dem Gerät, das auf die Website zugreift (mein Handy, wenn ich den Kursplan checke), und den Servern von Google Fonts hergestellt. Und laut DSGVO muss mich mein Yogastudio dafür um Erlaubnis bitten (beim Cookiebanner auf akzeptieren klicken).
Allerdings brauchen Websites ihre Schriftart auch schon, um das Cookiebanner und den Hintergrund der Website anzuzeigen. Darum haben in dem Fall viele Websitebetreiber darauf verzichtet ordnungsgemäß um Erlaubnis zu fragen. Die andere Möglichkeit Google Schriften auf eine Website zu bringen ist nämlich ein bisschen aufwändiger.
Google Fonts lokal einbinden bedeutet sie auf dem Server der eigenen Website zu speichern und von dort abrufen zu lassen. Eine Möglichkeit das zu tun bietet das Pixelmate, dazu kommt jetzt die Anleitung.
Vorbereitung
Wenn du das Pixelmate installiert hast, musst du zur Vorbereitung nur noch deine Google Font auf deinen PC oder Laptop herunterladen.

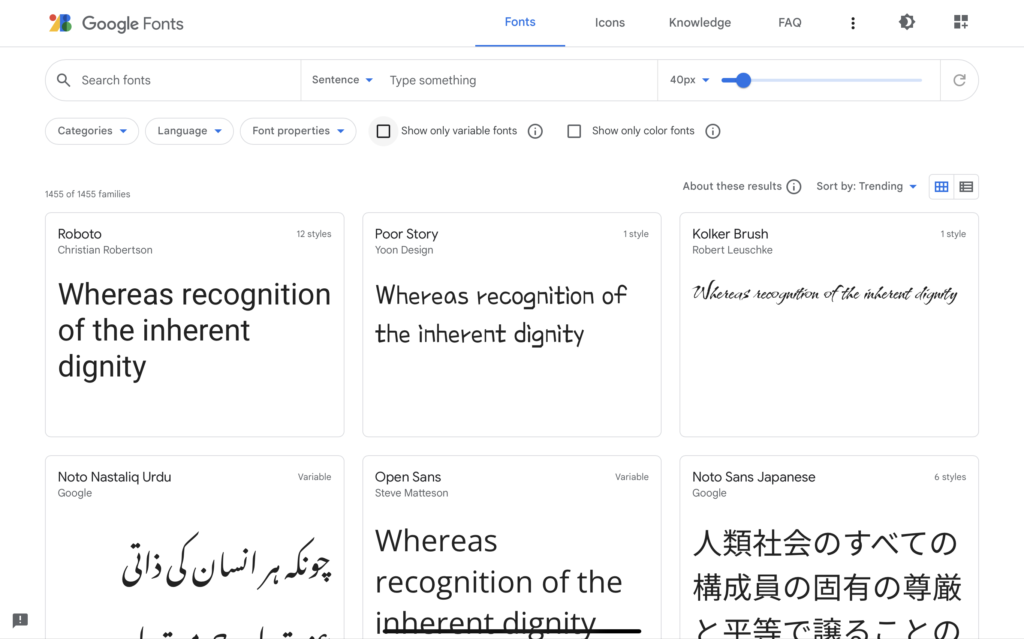
1. Gehe zu Google Fonts und suche die Schriftart, die du auf deiner Website verwendest. Klicke sie an.

2. Klicke auf Download Family. Ich nehme hier als Beispiel die Schriftart Roboto. Denk daran die heruntergeladene ZIP-Datei zu entpacken (mit einem Doppelklick auf den Ordner).
Google Fonts lokal einbinden - Schritt für Schritt
Mit dem Integrationsmanager des Pixelmate-Plugins, kannst du ganz leicht deine Schriftarten lokal einbinden. Zur Besseren Orientierung kannst du dich nach den roten Kreisen und Pfeilen auf den Screenshots richten.
Hier siehst du eine Kurzübersicht über die erforderlichen Schritte. Weiter unten erkläre ich jeden einzelnen Schritt genauer.


1. Gehe in das WordPress Dashboard deiner Website. Klicke im linken Menü unter dem Punkt „DSGVO Pixelmate“ auf „Integrationsmanager“.
2. Klicke auf „Schriftart hinzufügen“

3. Klicke auf „Datei hinzufügen“.

4. Gehe zu „Datei hochladen“, klicke „Datei auswählen“ an und wähle den Ort an dem du deine Schriftdatei gespeichert hast. Normalerweise ist das ganz oben im Download-Ordner.

5. Wähle aus dem Schriftordner die erste Datei mit dem Format .ttf, .woff oder .woff2

6. Deine Schriftdatei ist jetzt hochgeladen. Es geht weiter indem du rechts unten auf „Auswählen“ klickst.

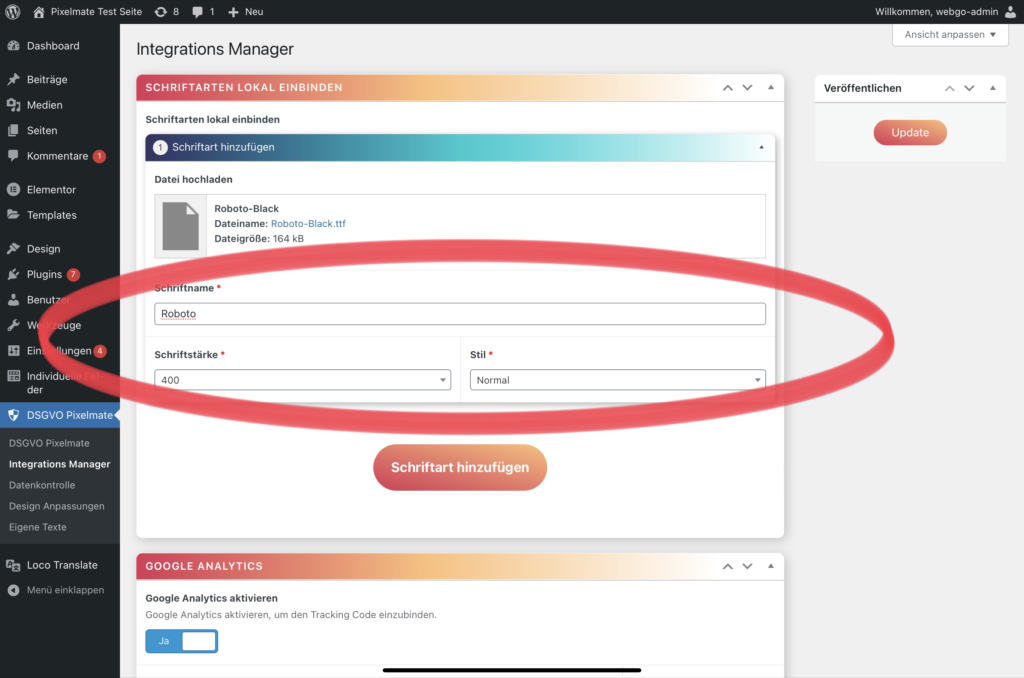
7. Hier siehst du deine Google Font im Pixelmate Integrationsmanager.

8. Als Nächstes füllst du die Felder aus, die deine Schriftart beschreiben. Unter „Name“ trägst du den Namen ein, so wie er bei Google Fonts geschrieben wird.

9. Unter „Schriftstärke“ kannst du die Schriftstärken von 100 bis 900 auswählen. Die Standardschriftstärke von Text ist 400, während fette Schrift die Schriftstärke 700 hat.

Meine Beispielschrift Roboto ist in verschiedenen Stärken verfügbar. Auf der Website von Google Fonts findest du zu jeder Schrift eine Übersicht zu den verfügbaren Schriftstärken.

10. Jetzt musst du nur noch unter „Stil“ einstellen, ob die Schrift normal oder kursiv ist. Handelt es sich um eine kursive Schrift, ist das im Namen der Schriftdatei als italic (engl. kursiv) vermerkt.

11. Wenn du jetzt rechts oben auf „Update“ klickst, hast du deine Schriftart erfolgreich lokal eingebunden.
Gut zu wissen

Meine Bespiel Schriftart Roboto hat 12 Styles, also 12 verschiedene Schriftstärken und Schriftarten. Jeder dieser Styles ist in einer eigenen Datei verpackt. Wenn ich auch fett oder kursiv schreiben möchte, muss ich weitere Schriftdateien hochladen.
Manche Schriftarten sind „variable“ (z.B. Open Sans, siehe Screenshot). Hier reicht es eine Schriftdatei hochzuladen.

Hier habe ich noch einen Style der Roboto Schrift als weitere Schriftart hinzugefügt. Der Schriftname Roboto bleibt, aber da es sich um den Style light-italic handelt ist die Schriftstärke 300 und der Schriftstil kursiv.
Verhindern, dass Google Fonts Remote geladen werden.
Nur weil deine Google Font lokal eingebunden ist, heißt das leider nicht automatisch, dass deine Website keine Google Fonts remote lädt. WordPress Websites sind ziemlich komplex und es kann immer sein, dass Google Fonts durch ein Theme oder einen Plugin remote geladen werden.
Um das mit dem Pixelmate zu verhindern, solltest du die Datenkontrolle aktivieren. Die Datenkontrolle stellt sicher, dass nichts auf deiner Website irgendetwas remote lädt, bevor dem nicht mit dem Cookiebanner zugestimmt wurde.
Gehe dazu in deinem WordPress Dashboard im linken Menü unter dem Punkt DSGVO Pixelmate zur Datenkontrolle. Die Einstellung sollte so aussehen wie auf dem Screenshot. Unter der Frage „Datenkontrolle aktivieren??“ klickst du das Feld an, so das es blau erscheint und „Ja“ zu lesen ist. Unter dem Punkt Whitelist sollte bei allen Diensten ein „Nein“ zu lesen sein.
Ich hoffe diese Anleitung war hilfreich für dich. Bitte denk daran, dass das Befolgen dieser Anleitung keine 100%ige Rechtssicherheit schafft. Es gibt immer Ausnahmen und Fehler. Möchtest du wirklich abgesichert sein, musst du deine Einstellungen von einer Anwältin oder einem Datenschutzbeauftragten überprüfen lassen.